Making Google Maps for your website or page has traditionally been a complete pain. This tool takes that pain away.
This page should help you with all you need to know about EZ Map and its options.
Settings
Map Title
If you are signed in to your account, you can give your map a title so you can find it again in your dashboard.
Google Maps API Key
Users of the Google Map API are supposed to use their own API key. This is a series of numbers and letters that identifies the map as belonging to you. If you have an API key you can also restrict the use of your maps to only your own domain(s). You can get an API key at this page.
Map Container ID
This is just the ID of the element you want your map to appear in. It's produced in the code given so unless you have another element on your page with the same ID you don't probably need to change this.
Dimensions
This is the width and height of your map in pixels. If you want your map to be as wide as whatever bit of the page you put it in, select the "Responsive Width" option. If you choose the responsive option your map will remain centered if the visitor re-sizes the page.
Latitude & Longitude
These numbers are the center point of your map. If you know the latitude and longitude you want to center your map at you can fill this in. Otherwise, just drag the map around and these numbers will update to match the current center position.
Map Type Control

The Map Type Control is the control in the top-left of a map that determines the basic look of the map. You can use the selector to choose whether to display this control as buttons or as a dropdown.
Map Type
This is the type of map that's shown in the "Map Type" control on the map itself. You can choose to have one of the following map types:
- Road Map
- Road Map With Terrain
- Satellite
- Satellite With Labels
You can use this option to change the type of map shown to visitors, especially handy if removing the control from the map itself.
Zoom Level
This sets how zoomed in on the map you are when it loads. Any whole number between 0 (zoomed right out) and around 21, depending on the particular map position can be used here. This reacts to the current map zoom too so if you don't know how zoomed in you want, just zoom the map itself an this field will update for you.
Markers
Here you can add markers (pins) to your map. The sequence to add a marker is:
-
Click the
drop a marker OR
add a marker by address button -
If you chose to drop a marker, click on the map roughly where you want the pin to go.
If you chose to add a marker by address, enter the adddress or postcode etc into the box that appears, and click
add marker -
-
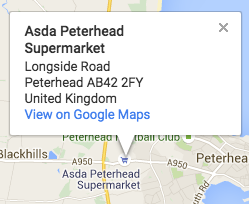
If you don't want the marker to have an information window when someone clicks the marker click
I don't need this -
Otherwise, fill in any fields in the form that appear that you want (keep it short-ish). Anything not filled in won't be used and each individual element gets it's own class so you can style these to suit the page you'll be putting the finished map if you want. When you're happy with the details click
add info box
-
-
Your pin will now be on the map. You can click it to see how any info window looks and drag it around to reposition it if it was a bit off.
Although you are able to drag markers on this map, the map produced for your site will not have draggable markers. This is purely to allow you to drag n drop markers to get them exactly where you want them. Top tip, try zooming right in to where you want your marker before placing it, then zoom out for your actual map. For each marker you create you'll see some more options. You can do the following operations on a marker.
-
Marker Title - Just type it's new name in the space and it'll be automatically updated. (The title shows when you hover on a marker on the map)
-
Change Icon - If you click this button you'll be presented with an overlay containing a number of different icons you can use for your marker. If you are logged in, you can also save your own icon, which will be available to just select for all your maps. Just click on an icon to use it for that marker. -
Center Here - Clicking this button will center the map on that marker's position. If you resize the map or move it around you may need to click this button again to re-center it here before copying your code. -
Finally you can delete the individual marker altogether by clicking this button for that marker.
-
Other Options
Map Type Control
You can use this toggle to remove the map type control from the map altogether.
-
Fullscreen Control
This is a small button on the top-right of the map that allows a person to make the map full-screen on their device.
Streetview Control
Shows or hides the streetview option on the bottom-right of the map.
If you are in streetview mode when you save a map, this won't be shown, you will get the map as it was before entering streetview. -
Zoom Control
The zoom control is the plus and minus on the bottom right of a map. Deselecting this option will remove those buttons from the map. Zooming will still be available by way of the other zoom options (Keyboard Controls, Doubleclick Zoom and Scrollwheel Zoom) unless these are also turned off.
-
Scale Control

This is a small part on the bottom of the map showing the scale of the map at the current zoom level for that area, clicking it changes the scale from metric to imperial units.
-
Draggable Map
If this is deselected the person will not be able to drag the map around.
-
Doubleclick Zoom
You can double-click your mouse on the map to zoom in (and hold ctrl and double-click to zoom out). Deselecting this option stops this functionality on your map.
-
Scrollwheel Zoom
You can use the scroll function of your mouse to zoom in and out of a map. Turning off this option stops this functionality.
-
Keyboard Shortcuts
You can control Google Maps navigation by using the keyboard. Deselecting this option disables that functionality on your map.
-

Clickable Points Of Interest
At some zoom levels some local attractions or places of interest will show up. These have little information windows attached to them by default that will show up when you click on the place. Deselecting this stops these places from being clickable on your map. Of course you can still place a marker anywhere you want an information window to appear.
Save Map
If you are working on a saved map you will also have these buttons
Themes
The brilliant people at Snazzy Maps have made their theme repository available to me for you to use on your maps. There are currently 190 Themes.
If you want to try a theme on your map just click the preview icon for it and your map will be instantly updated.
How Do I…
-
…find out the coordinates of my shop/office/address?
drop a marker Zoom in on the map then click this button and position your marker on the location you want.Now click the center here button next to your marker. The Latitude and Longitude boxes will now be filled with the coordinates of your place.
-
…remove a broken marker icon?
If you've put the wrong URL in the box so you're getting a broken image indicator rather than the image you wanted for your marker, follow these steps
-
Click this button for the marker, then find your broken icon in the list. -
delete icon Click this button under the broken image indicator to delete it.
-
-
…report a bug?
If you think you might have found a bug, please fill in this form:
-
…design a map theme?
Snazzy Maps have a brilliant wizard style tool to make designing your own themes simple.
-
…style my markers' info windows?
You can add the following rules to your CSS. (If you are not using the automatic update code you'll see this in your code output)
/* --- */ <style> #ez-map{min-height:150px;min-width:150px;height: 420px;width: 100%;} #ez-map .infoTitle{} #ez-map .infoWebsite{} #ez-map .infoEmail{} #ez-map .infoTelephone{} #ez-map .infoDescription{} </style> /* --- */…this is where you can style your elements to suit your page. If you do nothing they'll take on your default styling for the type of element they are:
- infoTitle: h3
- infoWebsite: span (contains an 'a' element)
- infoEmail: span (contains an 'a' element)
- infoTelephone: span
- infoDescription: p