{{ infoTitle }}
{{ infoWebsite }}{{ infoWebsite }}
{{ infoEmail }}
{{ infoTelephone }}
{{{ infoDescription | nl2br }}}
Marker Info
Change Icon
Our Icons








































































Many of these icons come from the good people over at
![]()
If you still can't find an icon you're happy with, head over to Maki Icons where you can customize their excellent free icons, then upload those here.
Add A Marker By Address
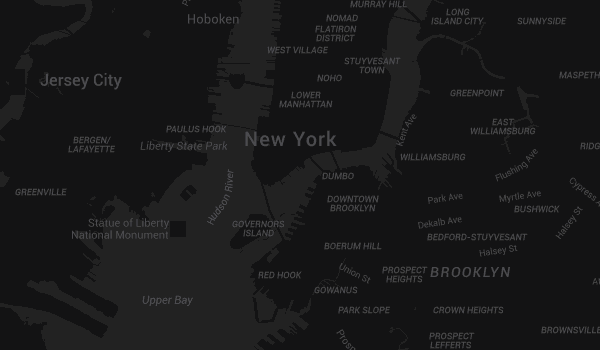
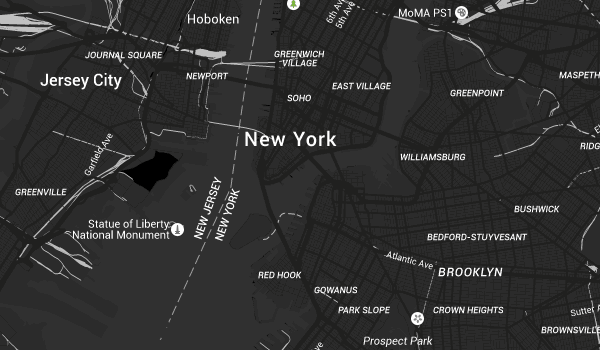
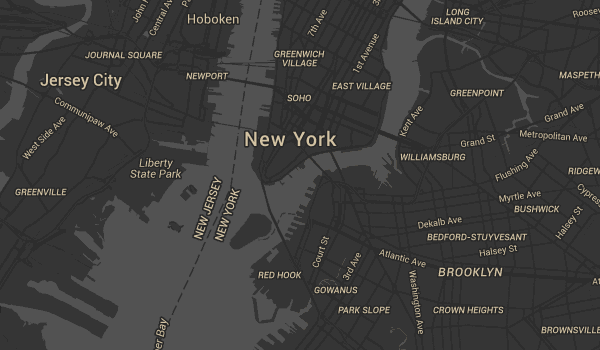
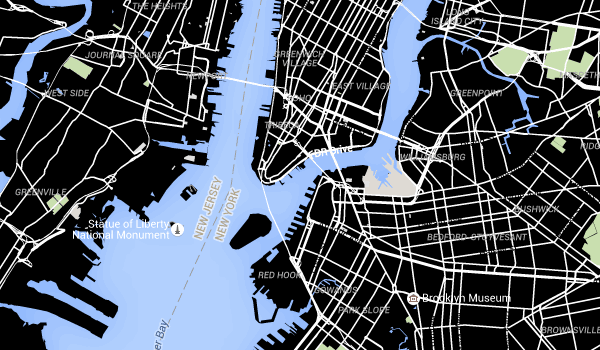
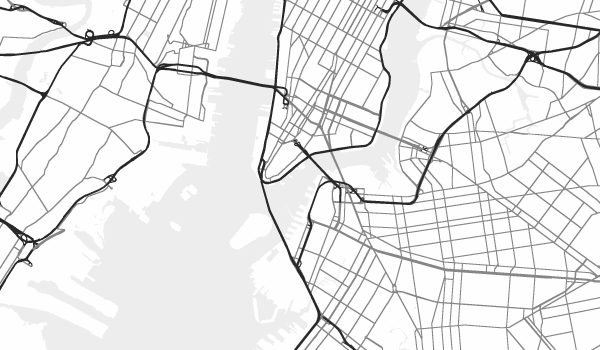
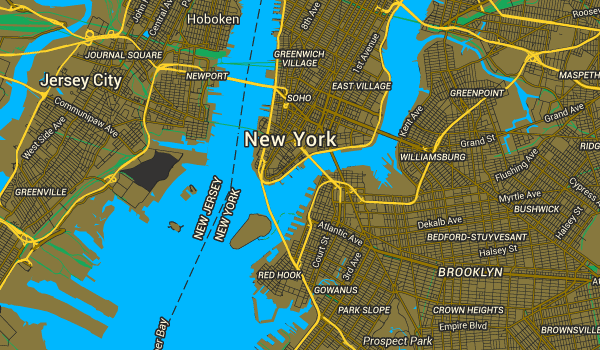
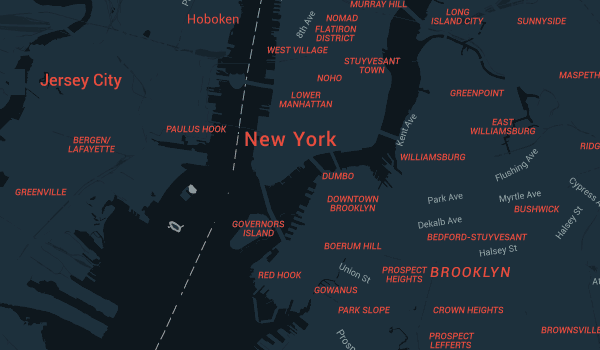
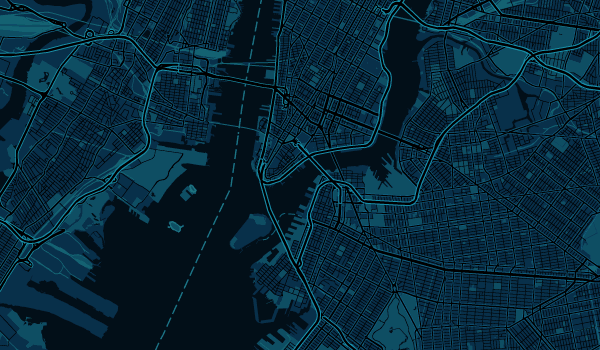
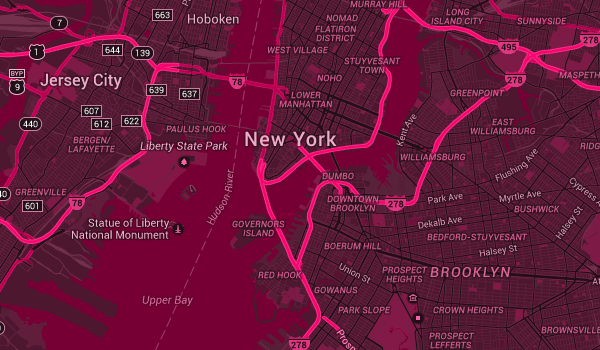
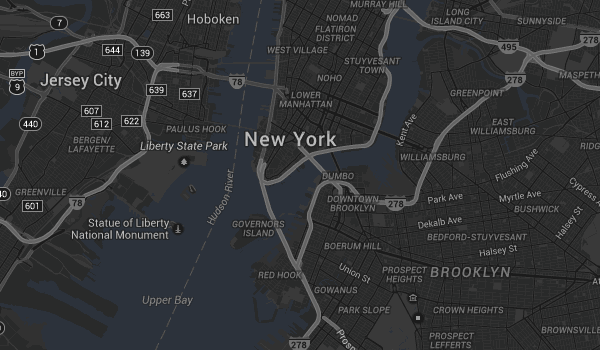
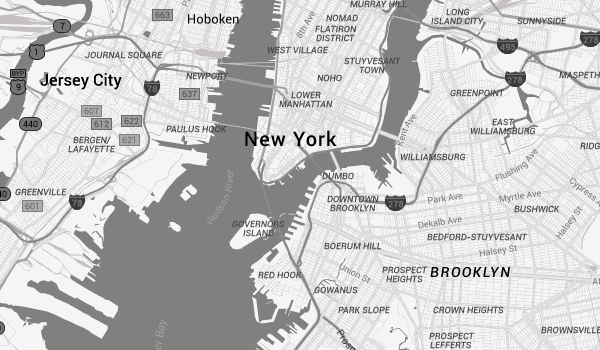
Your Map Result
Your map code
copy your code
<!-- Google map code from EZ Map - https://ezmap.co -->
<script src='https://maps.googleapis.com/maps/api/js?key={{ apikey }}{{ heatMapData ? '&libraries=visualization' : '' }}'></script>
<script>
function init() {
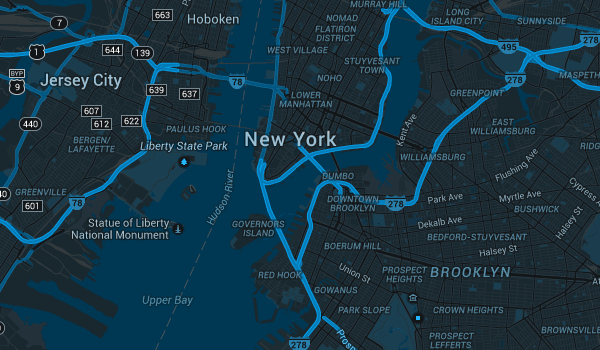
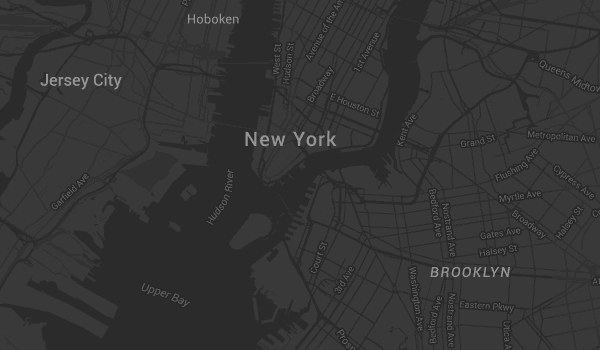
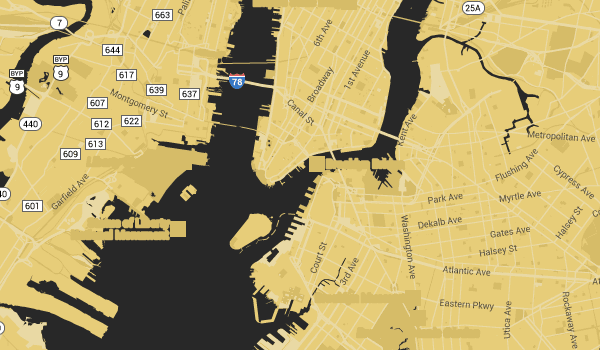
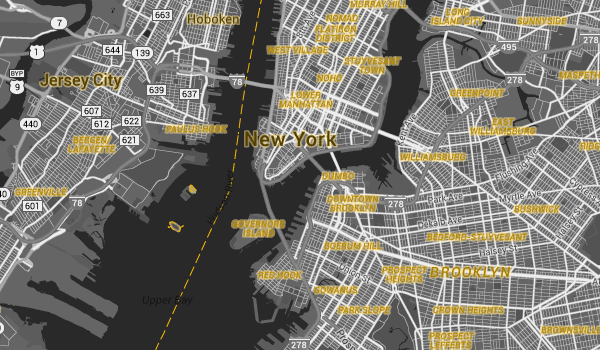
var mapOptions = {{ mapOptions | json 1 | jsonShrink }};
var mapElement = document.getElementById('{{ mapcontainer }}');
var map = new google.maps.Map(mapElement, mapOptions);
{{ markersLoop() }}{{ heatmapLoop() }}
{{ responsiveOutput() }}
}
window.addEventListener('load', init);
</script>
{{ mapStyling() }}
<div id='{{ mapcontainer }}'></div>
<!-- End of EZ Map code - https://ezmap.co -->
You can test your code is working by pasting it into a new HTML CodePen.